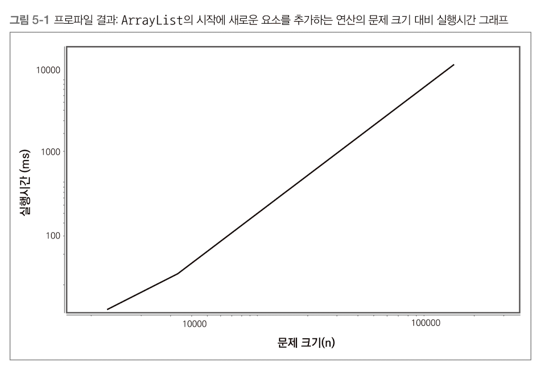
이중 연결 리스트성능 프로파일 결과추정 기울기?문제 크기와 실행시간 사이 관계의 지수 앞자리를 의미예ArrayList의 끝에 요소를 더하는 add 메서드를 사용하였을 때 n번 추가 연산의 전체 시간은 n에 비례추정 기울기 : 1에 가까움n번 추가 연산은 O(n)ArrayList의 시작에 새로운 요소를 추가하는 연산의문제 크기 대비 실행시간 그래프 이 그래프에서 직선은 알고리즘이 선형임을 의미하지 않음실행시간이 어떤 지수 k에 대해 n^k에 비례한다면 결과 그래프는 기울기 k인 직선이 됨n번 추가하는 연산의 전체 시간이 n^2에 비례하므로 직선의 기울기는 2가 됨사실, 추정 기울기는 1.992인데, 데이터를 조작한 것처럼 너무나 정답에 가까움LinkedList 메서드 프로파일하기LinkedList 시작에 ..